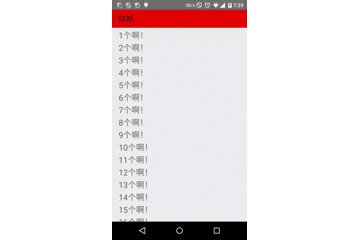
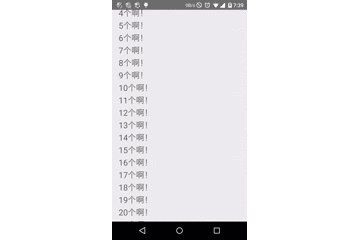
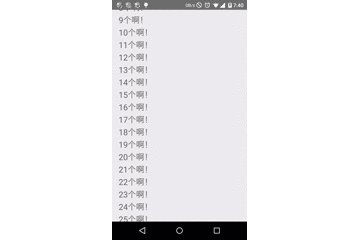
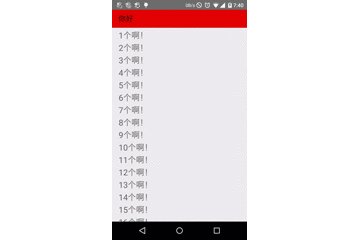
RecyclerView上拉隐藏Toolbar,下拉显示效果图

分析
1.首先看toolbar的滚动,肯定用属性动画(没得说)
2.toolbar何时滚动?从动图中我们可以看到是用户向下滑动一定的距离之后才消失,出现反之!注意:这边的距离手我们控制随意
3.大家不知道注意了了没,就是在toolbar完全隐藏的时候,我们的RecyclerView是完全显示的,并没有距离顶部一个toolbar的高度!!这个地方实现有点取巧 我会在下面的代码中说明!!
代码实现
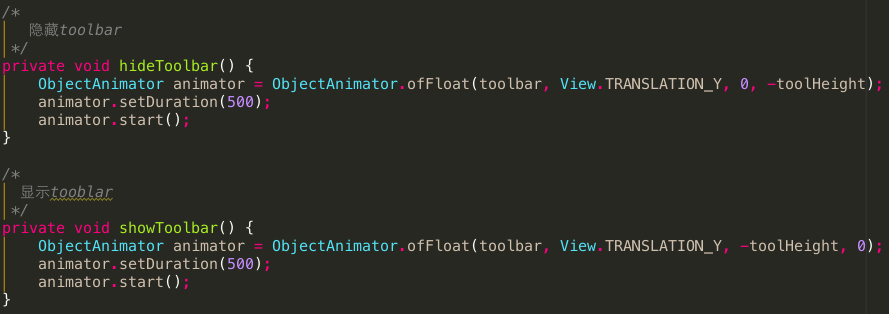
1.首先来为toolbar实现隐藏和显示的两个动画,在这里 我就定义两个函数来分别实现这两个动画。代码过于简单我就直接上代码了:

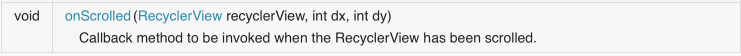
2.现在我们只要监听RecyclerView的滚动事件来控制toolbar的显示与隐藏就行了!。我简单的来说一下思路:当用户向下滑动一定的距离(这个距离我们人为控制),当滑动的距离超过这个距离且当前的toolbar是显示的,就隐藏!反之显示。但是在这里我们要注意下这个问题:就是这个滑动距离怎么算? 我们先来看一下recyclerview的滑动监听函数RecyclerView.OnScrollListener他有两个回调函数 我们只要关注其中的一个就行啦!就是这个:  其中dy就表示垂直方向的滑动距离!了解玩这个之后 我就来看代码
其中dy就表示垂直方向的滑动距离!了解玩这个之后 我就来看代码
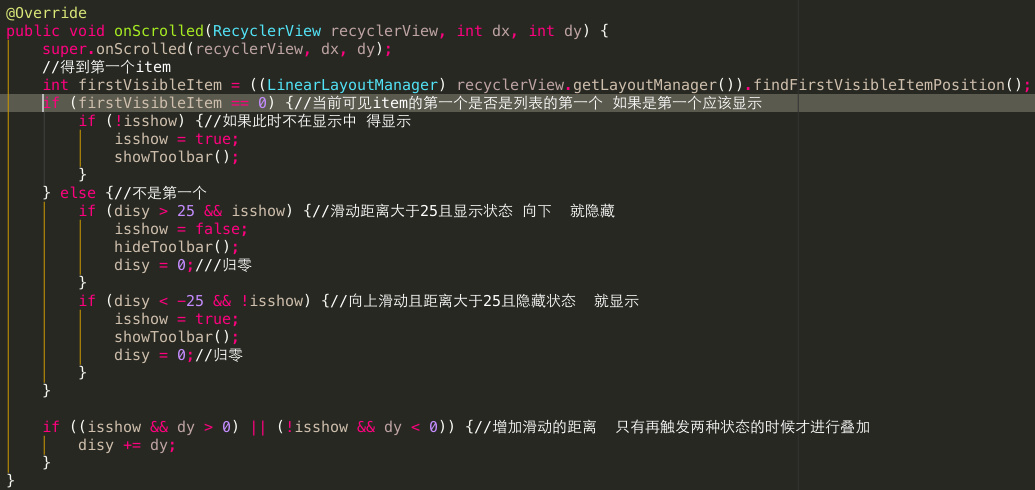
 在这里,我首先是判断是了当前页面的第一个显示的是否是列表中的第一个,如果是就显示toolbar!另外我还定义了两个变量 isshow和disy,分别表示toolbar是否显示和滑动的总距离。还有个细节要注意下 就是当你触发到某种状态之后 disy一定要清零啊!!切记切记!!!另外,这个disy的总滑动距离的计算方式也要注意下!
在这里,我首先是判断是了当前页面的第一个显示的是否是列表中的第一个,如果是就显示toolbar!另外我还定义了两个变量 isshow和disy,分别表示toolbar是否显示和滑动的总距离。还有个细节要注意下 就是当你触发到某种状态之后 disy一定要清零啊!!切记切记!!!另外,这个disy的总滑动距离的计算方式也要注意下!
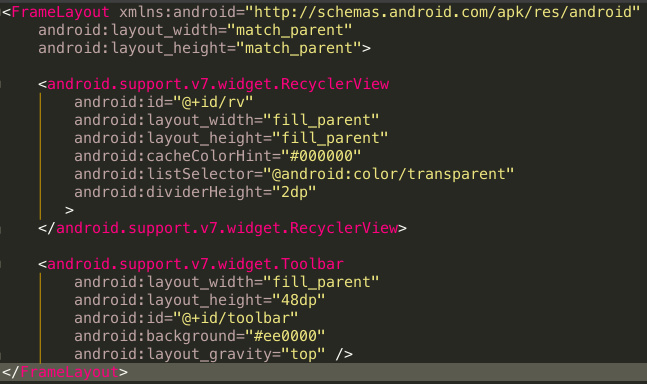
3.到第二步为止,就可以正常的滑动隐藏啦!!(RecyclerView的Adaper自己写啊!!)。要实现效果图中的效果 我们还差几步!首先呢 ,我们在布局文件上取点巧,就是用FrameLayout作为父控件布局!看xml布局文件: 
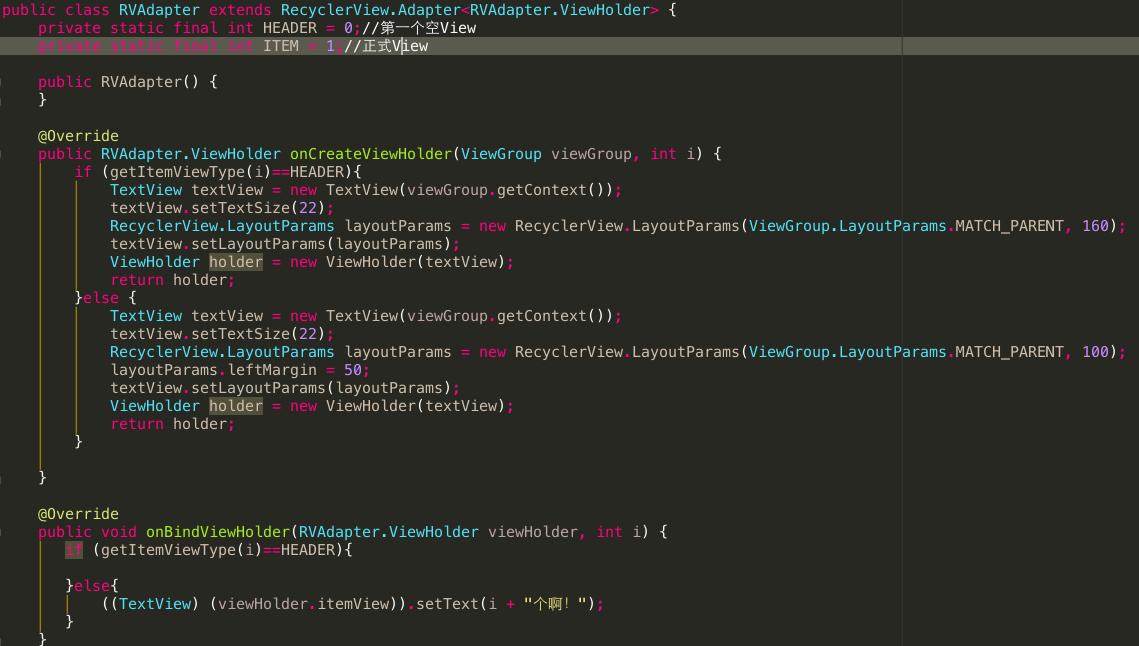
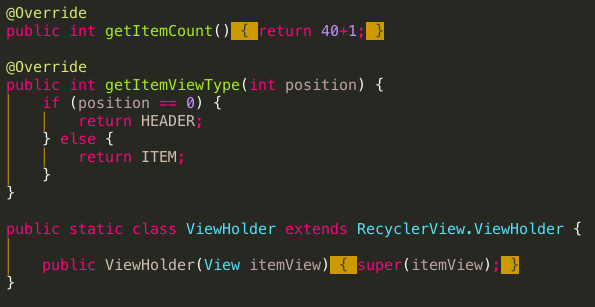
大家可以看到其实recyclerview还是充满屏幕的 那个toolbar只是我们叠在上面的!OK,布局文件取巧完了,我们再来取巧下Adapter!大家应该知道在适配器中有这么个方法: public int getItemViewType(int position) 就是根据位置不同返回不同的ViewType 当然这个ViewType是我们自己定义 在一般的列表中我们的item view都是相同的,但是有时候会有不相同的view在同一个列表中,此时我么就用到这个方法啦!我现在的解决方案呢,就是在第一个View中添加一个和toolbar相同的view,那么在正常的显示的时候 列表的第一个能被用户看到 而不是被toolbar遮挡住了!!!现在就请大家看一下适配器的代码吧!


上面两段代码 就是适配器的全部代码了 !很简单的!大家一看就会拉!!!
好了 今天就讲到这儿吧!!!
欢迎大家评论啊!!!!!!!!!!!!!!!!!!!!!
