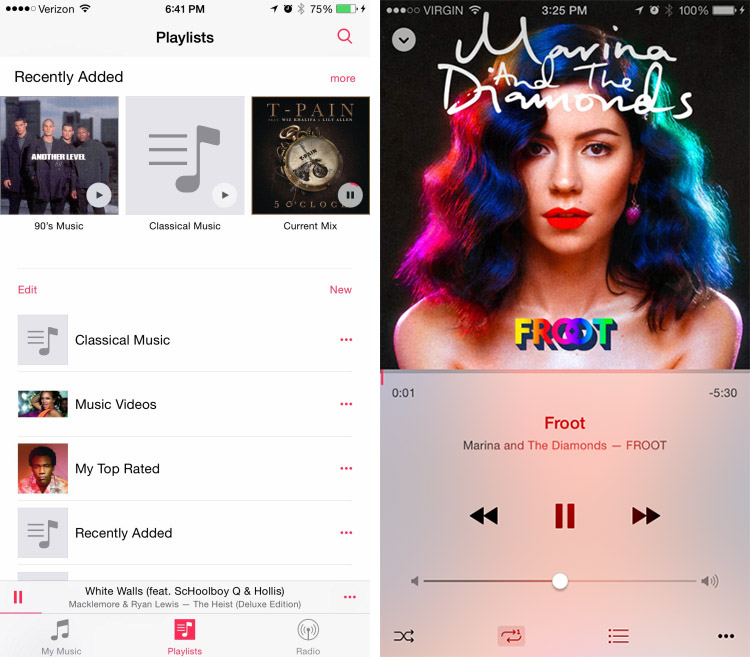
在已发布的 iOS 8.4 beta1 版本中,原生 Music app 有了彻头彻尾的变化——标签页面可由左右轻扫 (Swipe) 手势切换、歌曲播放页面可通过向下轻扫 (Swipe down) 手势退出、在主界面常驻有 MiniPlayer。作为范例的原生应用 ,此次交互改动似乎在宣告为大屏手机交互作出优化。当看到 IT公论简短的上手视频时,我的第一感受是 iOS 终于在交互上开始「开放」 了。

不过,我想先评价一下这种轻扫结合标签页交互方式:
适用性不高
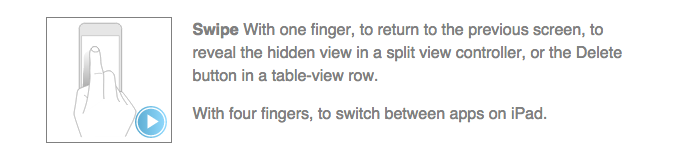
在以往,轻扫手势可用于返回上级页面、显示 (iPad) 分栏视图中的隐藏视图或表格视图里某行的「删除」按钮。这不仅在 iOS Human Interface 中是这样定义,现实情况也是如此。如果需要在标签页切换中使用轻扫手势,便必须避免与其它手势冲突。

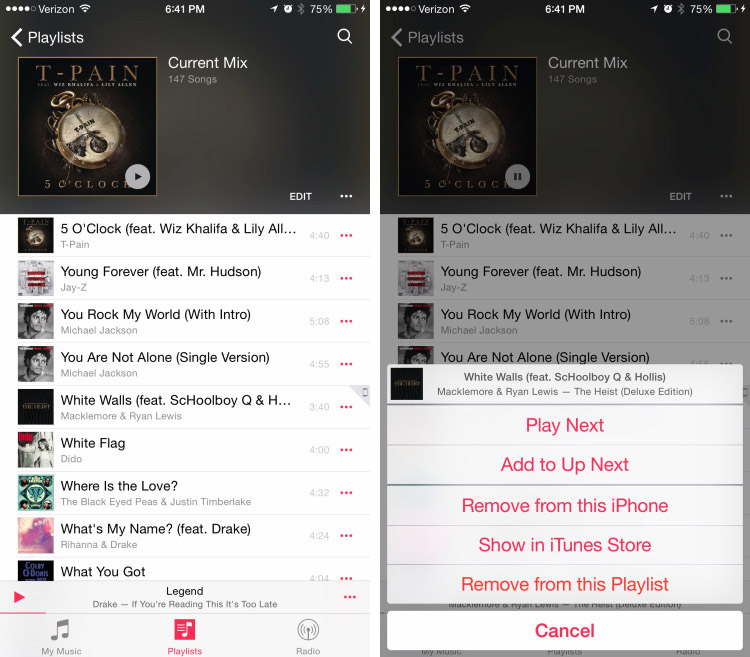
拿表格视图来举例,它很常见,通讯录、信息列表、甚至原先 Music app 中的专辑、歌曲列表就是。新 Music app 在 cell 右侧增加了一个「更多」按钮(当然也有更多功能可以被加入进去),虽然这个按钮识别度很高、对音乐来说删除和快速标记也不是常用功能,但不代表其它应用都是这样。而糟糕的是,它会破坏到 tab bar 应用的一致性。

缺乏视觉引导
相比 Android 的可轻扫切换的标签页、网页中常见的滚动 banner,新 Music app 的切换操作没有任何视觉提示,它是不可见的。或许大家很快便会上手这个交互操作,但在面对一个新应用或更新过的旧应用时,他们无法快速确定这个应用是否可以这样操作。
碰壁感
碰壁感主要指两方面。一是在轻扫时做不到无限地切换标签,最左的标签页再往左是「到顶」的,对最多三个 tab 的 Music app 来说问题不大,但有四到五个时则不然。用户习惯于在一个应用内使用一种操作后就很难改变了,尤其在他们不方便用另一种操作时(大屏的不同握姿)。
另一种碰壁感指的是心态上的。前面说到,它破坏了 tab bar 交互语言的一致性,并没有良好的视觉引导,如果用户不确定这个应用是否可以轻扫切换标签,需要用户尝试后才有结论,即便结果是可以,顶多换来用户一种「噢原来这个应用也可以这样用啊」的一瞬心情;倘若这样做是不行的,他们就会有碰壁感。
而这似乎被苹果公司自己颁布的(可能即将迎来更新的) iOS Human Interface 打脸了。在 Interactivity and Feedback 一章里提到:
避免为标准手势赋予不同的行为。除非你的 app 是游戏,否则重新定义标准手势的行为可能会让用户迷惑并使其难以使用。

虽然存在槽点,但总得来说新 Music app 上的变化个人而言还是兴奋的,原因是其有着更大胆的设计风格、MiniPlayer 以及对大屏交互优化作出的推动。或许在即将迎来的 WWDC 和 iOS 9 上,苹果会带来更多针对大屏交互上的优化,说不定这次的 Music app 也只是先放出来餐前小菜。作为一名 UI/UX 领域的设计师,也希望看到移动设交互能被大胆又清晰地推动。
