为了书写方便,本博客后台有仿照wordpress协议,开发使用博客客户端软件写作的功能。
以前一直用Windows Live Writer写博客,但是大家知道这玩意目前微软已经不更新了,最新的也就2012版。
况且最近Markdown大为流行,其写作速度也确实大为提高,就想着能不能用Markdown来写博客。
网上搜了一把,但是没有发现支持Markdown的博客客户端软件啊,难道要本地写好再复制发布么,这也太不方便了吧。
就在我快放弃的时候,居然发现为知笔记支持Markdown,并且支持博客发布,这不是比我想象中还要好的解决方案么?
因为我本来就一直在用为知笔记,至于为什么用为知笔记,大家知道我平时工作平台有Linux,只有为知笔记完美的跨了Linux,这个就不扯了。
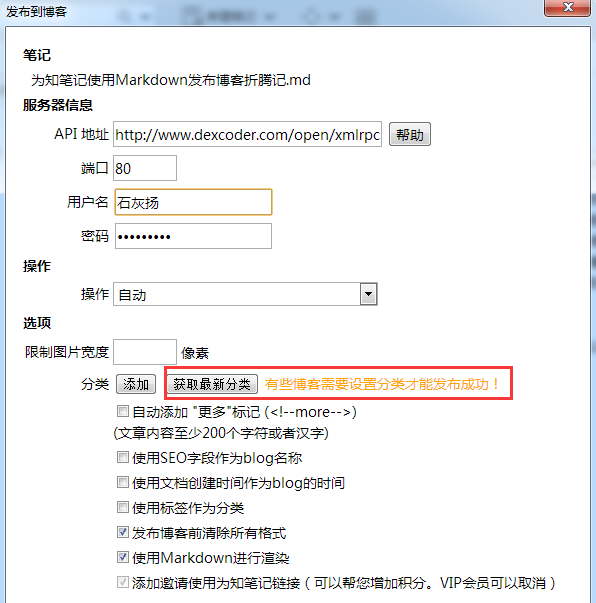
打开为知笔记,想着试写一篇看看,但是在配置博客的时候,发现怎么都获取不到分类,见下图:
点击按钮后没有任何反应,这下杯具了,因为缺少分类信息文章发布不了啊。
换成原生的wordpress博客,居然发现可以,这让人纠结了,因为我的博客使用Windows Live Writer也是可以的,
到官网再次查看了下api,http://codex.wordpress.org.cn/XML-RPC_MetaWeblog_API#metaWeblog.getCategories
发现都是正确的,那么问题应该是原生wordpres博客的xmlrpc和我自己开发的xmlrpc返回的数据有点差异,这点差异Windows Live Writer可以容错而为知笔记不行。
使用最笨的方法调用xmlrpc的方法来看看返回的数据有什么不同吧:
XmlRpcClientConfigImpl config = new XmlRpcClientConfigImpl();
config.setEnabledForExtensions(true);
config.setServerURL(new URL("http://www.ktanx.com/open/xmlrpc"));
XmlRpcClient client = new XmlRpcClient();
client.setConfig(config);
Object[] params = new Object[] { "10000", "石灰扬", "xxxxxxxxxx" };
Object obj = client.execute("metaWeblog.getCategories", params);
System.out.println(obj);
以上是Java使用apache的xmrpc组件调用其方法的代码,调用后发现组件已经自动帮你转换了对象,所以看不出任何区别。
再次采用笨办法,断点调试找到接收返回值的方法org.apache.xmlrpc.client.XmlRpcStreamTransport#readResponse,修改源码将InputStream打印出来,终于发现返回的xml中的区别,看以下两个xml结构:
<member> <name>categoryName</name> <value> <string>Dexcoder</string> </value> </member>
<member> <name>categoryName</name> <value>Dexcoder</value> </member>
接收到的分类信息xml中,原生wordpress有<string>标签,而我使用apache的xmlrpc组件的没有。
找到了原因所在,apache的xmlrpc组件这边改起来相当复杂,且改过之后源码包会不通用,显然不是首选;那为知笔记这边有没有办法改呢?
到为知笔记目录下,发现有Plugins\Tools.Blog目录,看名称应该是跟博客相关。
查看分析里面的文件,最终不负所望,发现为知笔记对于博客数据的发送和接收,都在 PublishBlog.htm中,采用的是jQuery,可以直接打开这个htm页面进行测试。
发起请求源码:
$.ajax({
type: "POST",
url: url,
data: data,
dataType: "text",
})
.done(function (respText, status, error) {
endGetCategory(true, respText);
})
.fail(function (respText, status, error) {
endGetCategory(false, respText);
});
这里打印了一下返回的respText,发现果然是上面所说的这点标签区别,那么我只要修改一下它的解析不就行了么!
找到endGetCategory方法里面的如下代码:
for (var i = 0; i < members.length; i++) {
var member = members[i];
if ("description" == member.firstChild.textContent) {
var value = member.getElementsByTagName("string")[0].textContent;
categorys.push(value);
}
}
发现它getElementsByTagName方法获取的是string标签,将它修改为value标签:
for (var i = 0; i < members.length; i++) {
var member = members[i];
if ("description" == member.firstChild.textContent) {
var value = member.getElementsByTagName("value")[0].textContent;
categorys.push(value);
}
}
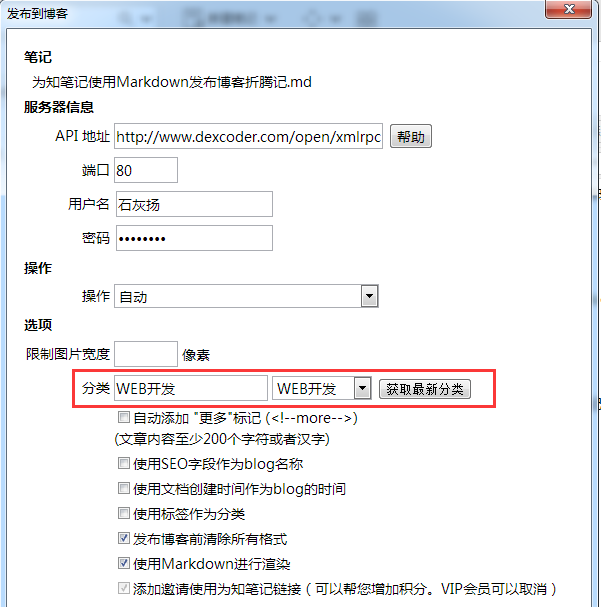
当然前几行还有个faultCode的判断也一并改过来,重新打开为知笔记,填入相应信息后获取文章分类,成功显示:
到此问题总算是圆满解决了,即可以使用为知笔记又可以使用Markdown写博客,因为为知笔记是云同步的还可防止博文丢失!
该问题已经反馈给了为知笔记官方,毕竟像oschina这些博客的分类也无法正确获取,不知道官方会不会在下一个版本中进行修正。
本文就是使用为知笔记用Markdown所写并一键发表,效果还不错。
但细看的话还是有点问题,上面发布的代码格式缩进都没有了,初步研究了下发现是在exe程序中进行处理的,这就无能为力了,也进行了反馈希望能修正吧,总的来说支持还不是很完美。
如果不是VIP会员博文最下方会有来自为知笔记(Wiz)字样,这个普通会员没法取消,不过既然服务端是由我自己开发,要在接收到内容时移除这么个链接还不容易么?嘿嘿,低调低调!
本文折腾就到此为止了,期待下一个版本能修正这些小问题,那就真的完美了!
