前言
简单说,这段时间开发的时候有个业务需要用侧滑菜单来实现。博主当时的第一反应是上网找轮子直接使用,然而,事情总是出乎意料的。使用网上的开源轮子之后,我在点击tabBarController的切换控制器时,却意外的crash了。

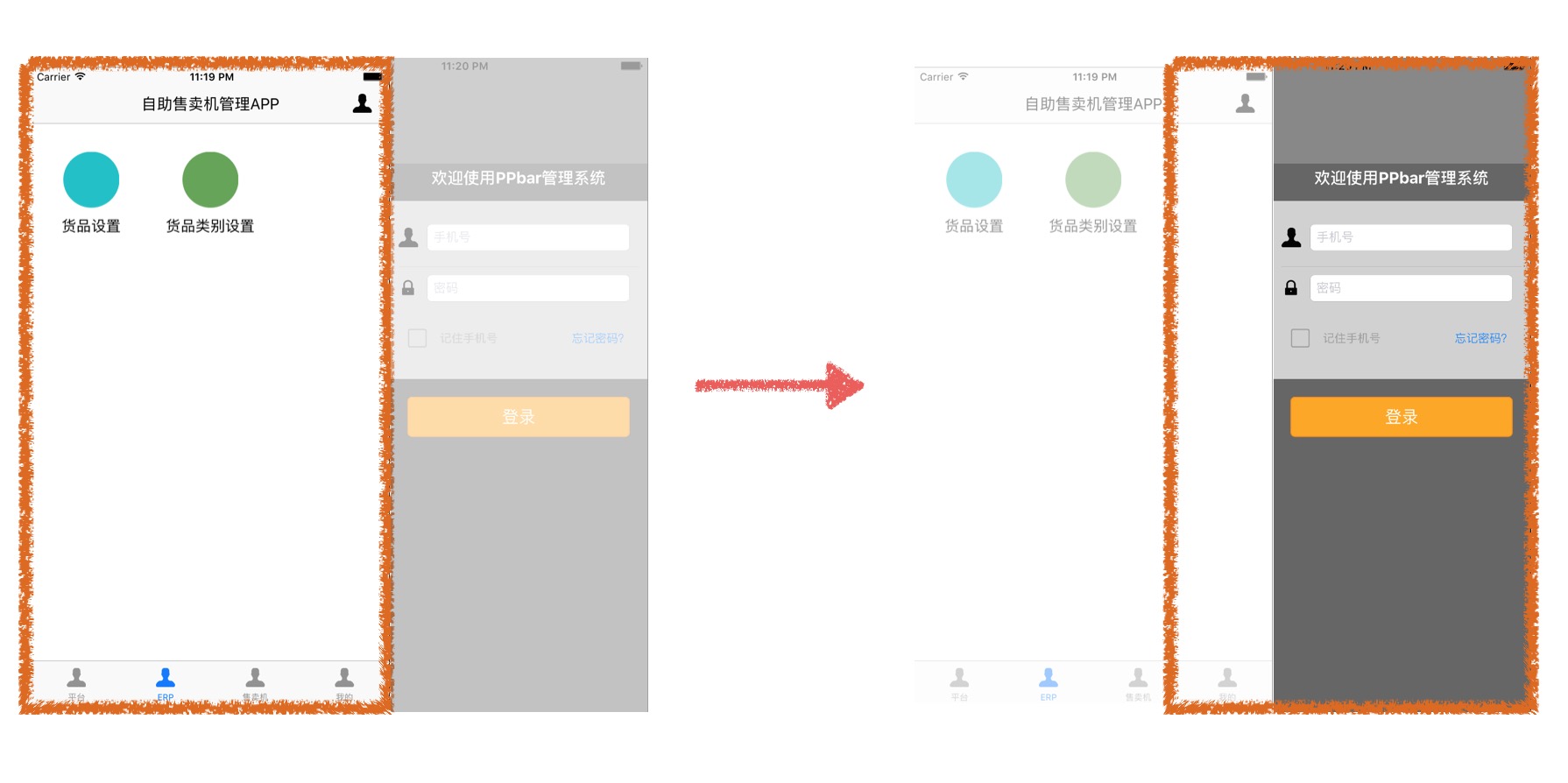
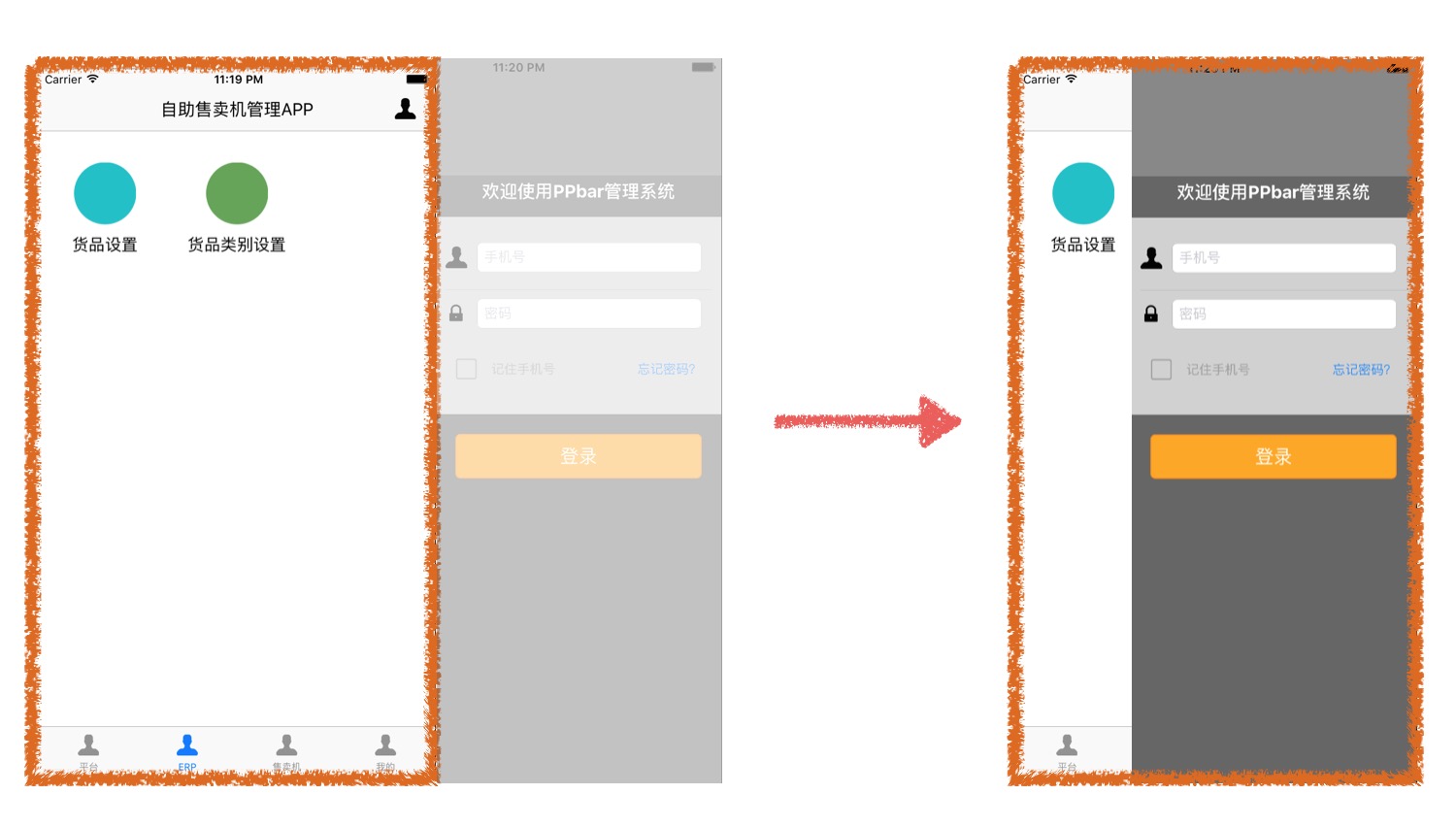
什么鬼!待博主看完源码,发现找到的轮子几乎都是将我们当前要显示的主界面view以及侧边栏的view加到轮子的view上,然后设置轮子为rootViewController进行管理。因此,当博主将tabBarController作为侧滑功能的mainController的时候,虽然自己的view能够正常显示,但是tabBar点击的切换功能就没了,博主就这样作死了自己。然而博主真汉子,不会就这样轻易的狗带,于是决定自己实现侧滑的功能,最后的效果如下(看官们有能用于tabBarController的侧滑轮子也可以推荐推荐):

解决思路
我列出了侧滑的两种效果:


上面已经提出了一些轮子的错误:tabBarController不为rootViewController的情况下,切换控制器的功能无法实现。因此,解决思路包括了将侧边栏视图加在tabBarController或者加在keyWindow上,从功能实现上而言,直接加在keyWindow上是最省事的。
在keyWindow上实现
将侧滑边栏视图加在keyWindow上的同时,我还动态将视图所在的控制器和keyWindow绑定在一起,这样可以避免边栏视图的控制器被释放,从而导致的交互事件无法回调。注意使用keyWindow的前提是我们自定义了AppDelegate的window入口,当然在这里并不是很推荐这种方法
let keyWindow: UIWindow = UIApplication.sharedApplication().keyWindow; keyWindow.addSubview((menuController.view)!) objc_setAssociatedObject(keyWindow, kMenuControllerKey, slideMenuController, OBJC_ASSOCIATION_RETAIN_NONATOMIC)
在我们产生点击事件进行侧滑的时候,应当移动不在当前可视范围内的边栏视图,移动视图的代码如下:其中maxOpenRatio表示移动的屏幕宽度最大比例。
var frame = self.slideController?.view.frame
frame?.origin.x = self.slideDirection == .Left ? kWidth*(1-maxOpenRatio) : -kWidth*(1-maxOpenRatio)
UIView.animateWithDuration(0.2) { () -> Void in
self.slideController?.view.frame = frame!
}
如果我们要做的是第一种效果,那么在上面这段代码中获取主视图的frame然后修改x坐标实现动画效果进行位移。在我们移动之后,我们应该在主视图上面添加一个单击手势以便我们点击后还原侧滑效果。当然,这个手势应该在还原动画完成的时候移除掉。因此侧滑的动画代码如下:
private func open() {
isOpen = true
self.mainController?.view.addGestureRecognizer(self.tap!)
var frame = self.slideController?.view.frame
frame?.origin.x = self.slideDirection == .Left ? kWidth*(1-maxOpenRatio) : -kWidth*(1-maxOpenRatio)
UIView.animateWithDuration(0.2) { () -> Void in
self.slideController?.view.frame = frame!
}
}
private func close() {
isOpen = false
var frame = self.slideController?.view.frame
frame?.origin.x = self.slideDirection == UIScreen.mainScreen.bounds.size.width
self.slideController?.view.endEditing(true)
UIView.animateWithDuration(0.2, animations: { () -> Void in
self.slideController?.view.frame = frame!
}, completion: { (finished: Bool) -> Void in
self.mainController.view.removeGestureRecognizer(self.tap)
})
}
使用keyWindow的情况下,已经完成了我需要的效果。但是,这种方式博主并不推荐。在window上面添加视图可能会引发不必要的麻烦甚至一些隐晦的crash,因此我们应该使用tabBarController的view来完成侧滑效果
在tabBarController上实现
第二种实现侧滑的方式是直接将侧滑的视图加在当前的主视图上面,并且保证侧滑视图显示在屏幕外
func init(mainController: UIViewController!, menuController: UIViewController!) {
super.init()
self.mainController = mainController
self.menuController = menuController
let menuFrame: CGRect = CGRectOffset(UIScreen.mainScreen.bounds, kWidth, 0)
menuController.view?.frame = menuFrame
mainController.view.addSubview((menuController.view)!)
}
此时,使用上面两种动画效果时。由于侧滑视图已经加在主视图上面了,如果是要保持主视图和菜单栏同时移动的效果,那么我们只需要移动主视图。或者只移动侧滑视图来实现菜单左移的效果
func open() {
var mainFrame = self.menuController?.view.frame
var menuFrame = self.menuController?.view.frame
if slideType == .BothMove {
mainFrame.origin.x = -kMaxOpenRatio * kWidth
} else if slideType == .MenuMove {
menuFrame.origin.x = (1 - kMaxOpenRatio) * kWidth
}
animateWithDuration(0.2, animation: { () -> Void in
self.mainController?.view.frame = mainFrame
self.menuController?.view.frame = menuFrame
}, completion: { (finished: Bool) -> Void in
self.mainController?.view.addGestureRecognizer(self.tap!)
})
}
在移动动画发生完成之后,我们给主视图加上一个点击手势方便再次点击的时候还原位移。在还原的时候我们也应该从主视图上面移除这个点击事件——除非你想发生一些有趣的bug。写完这段移动代码,效果如下:

效果和我们想要的一样对吗,可是这时候又存在一个bug:在你移动完成后,试试点击边栏的视图吧——无论你怎么点击,程序都不会响应。iOS的事件分发是个有趣的机制,在之前我曾经写过一篇文章讲解scrollView的实现原理。里面提到了scrollView通过将layer的maskToBounds设为yes来实现隐藏可视范围外的视图渲染。但是,即使我们将这个值设为no之后,让scrollView上所有的控件都进行渲染显示之后,在其frame外的视图同样无法响应交互事件。

这两个问题如出一辙,这是由于响应链导致的,在这里博主就不多做解释,看官们只要先明白,超出父视图frame范围的子视图正常情况下是无法响应交互事件的。由于我们将边栏视图加入到当前的主视图上,主视图发生移动后,虽然成功显示了边栏的视图,但是由于边栏视图处于主视图的frame之外,因此无法接收我们的点击事件。因此,上面的代码可以说是失败的。
解决方法
对于侧滑移动后,边栏视图不响应点击事件,我们有两种方式可以解决这个问题
- 重写主视图的事件分发方法,在我们点击的时候返回侧栏视图作为响应对象(常用于不规则形状点击响应)
-
使用障眼法。在点击时进行截屏,将截屏图片加到主视图上。同时移动截屏的图片和侧栏视图两种方法中,重写事件分发相对复杂,容易出bug。但是功能强大,可扩展性极强;而障眼法简单,无扩展性可言博主使用的是第二种方式,障眼法。在iOS7之后UIView里面有一个方法用来返回当前显示的内容状态
public func snapshotViewAfterScreenUpdates(afterUpdates: Bool) -> UIView
在动画开始前,我们通过这个方法获取主视图当前的状态截图,并且加入到当前视图上,和侧滑视图进行移动。并且将单击还原手势加在这个截图的view上,也可以避免另外的事件点击bug
var menuFrame: CGRect = (kMenuController?.view.frame)! var mainFrame: CGRect = (kMainController?.view.frame)! snapView = (kMainController?.view.snapshotViewAfterScreenUpdates(false))! snapView!.frame = (kMainController?.view.frame)! self.mainController?.view.addSubview(snapView!) menuFrame.origin.x = (1 - maxOpenRatio) * kWidth mainFrame.origin.x = -kWidth * maxOpenRatio UIView.animateWithDuration(0.2, animations: { () -> Void in self.snapView?.frame = mainFrame self.menuController?.view.frame = menuFrame }, completion: { (finished: Bool) -> Void in if finished == true { self.snapView?.addGestureRecognizer(self.tap!) } })
同样的,在我们关闭侧栏视图的动画结束时,也应该把这个截图的view从主视图上移除
var menuFrame: CGRect = (kMenuController?.view.frame)!
var mainFrame: CGRect = (kMainController?.view.frame)!
mainFrame.origin.x = 0
if slideType == .MenuMove || demoType == .OnWindow {
menuFrame.origin.x = kWidth
}
UIView.animateWithDuration(0.2, animations: { () -> Void in
self.snapView?.frame = mainFrame
menuFrame.origin.x = kWidth
self.enuController?.view.frame = menuFrame
}, completion: { (finished: Bool) -> Void in
if finished {
self.snapView?.removeFromSuperview() }
})
其他
实现侧滑功能存在着包括在内的循环引用的风险,为了避免这些风险,我们可以将管理侧滑业务的功能封装出来成为一个单例类,并且使用全局/静态的对象指针来指向主视图控制器跟侧栏视图控制器。
private static let let_sharedManager: LXDSlideManager = LXDSlideManager()
class func sharedManager() -> LXDSlideManager {
return let_sharedManager
}
private override init() {
super.init()
}
在swift中使用单例的时候,我们需要将构造器私有化,避免对象被创建。另外,我们还可以用不同的枚举来表示不同的策划效果
public enum LXDSlideMenuType: Int {
case BothMove //主界面跟侧滑界面共同移动
case MenuMove //只移动侧滑菜单界面
}
苦逼的博主从上周开始,不得不踏入swift的深坑之中,边学swift边进行项目开发。这段时间使用swift一来,给我的感觉是swift相当的简洁,代码量更少。当然了,灵活性比不得Objective-C。这是一门值得我们去学习挖掘潜力的语言。本文demo:两种语言的demo
