一、ActionBar概述
ActionBar是androiD3.0以后新增的组件,主要用于标示应用程序以及用户所处的位置并提供相关操作以及全局的导航功能。下面我们就看看如何使用ActionBar,真正使用之前,我们应该首先了解一下ActionBar的结构。
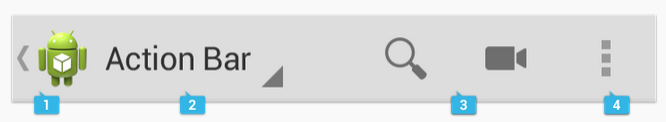
根据官方文档,我们看到整个ActionBar可以分为4个部分,具体如下图:

1、 App icon:主要用于展示App的Logo,如果当前界面不是一级界面,还可以展示返回导航。
2、 View Control:用于切换不同的视图或者展示非交互信息如app标题等。
3、 Action Buttons:用于展示app中最重要的操作按钮,如果过多actionbar中放不下则会转移到Action overflow中,长按会展示操作名称。根据文档说明,Action Buttons的总宽度不会超过ActionBar的50%。
4、 Action overflow:用于存放展示相对较少使用的操作按钮。
了解了ActionBar的基本结构后,下面我们一起看看如何使用ActionBar。
二、ActionBar的使用
因为actionbar是android3.0之后新增的所以如果在API Level 11以下的版本使用actionBar的话需要导入v7支持包,在这里我们为了兼容低版本需要加入支持包,然后通过以下两个步骤就可以使用ActionBar了。
1、 创建Activity是继承ActionBarActivity
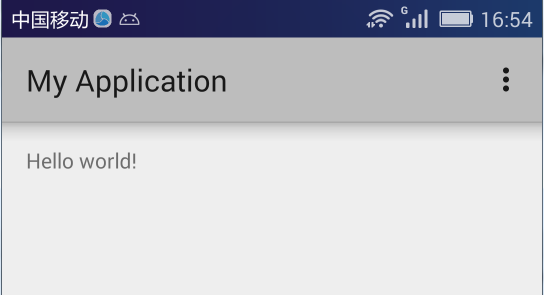
之后运行程序可以看到如下效果图:

如果不想展示ActionBar,我们可以通过如下代码:
//取得ActionBar对象
ActionBar actionBar =getSupportActionBar();
//调用hide方法,隐藏actionbar
actionBar.hide();
//调用show方法,展示actionbar
//actionBar.show();
根据actionBar的结构,我们先了解App icon区域的相关操作,此部分主要有两个部分,一部分用于展示Logo,一部分用于展示返回键导航,返回键导航主要操作如下:
1、 返回键导航的显示与隐藏:setDisplayHomeAsUpEnabled(Boolean flag)
2、 返回键导航的图标设置:setHomeAsUpIndicator
3、 返回键的事件处理:重写onOptionsItemSelected方法,做如下判断
if(id==android.R.id.home){
Toast.makeText(this,"点击了返回!!",Toast.LENGTH_SHORT).show();
return true;
}
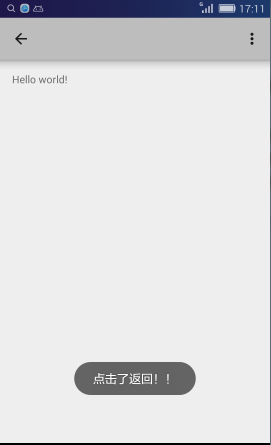
效果图如下:

Logo区主要操作:
1、 Logo的显示与隐藏:
setDisplayShowHomeEnabled(Boolean flag) setDisplayUseLogoEnabled(Boolean flag)
2、 Logo的设置:setLogo
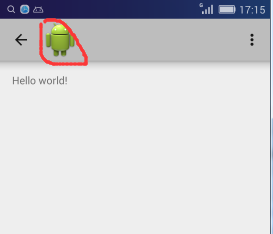
设置后效果图如下:

第二部分是View Control区,此区域可放置内容比较多,除了用于视图导航的Spinner、tabs、ShareActionProvider,还可以显示标题等信息、自定义View等。本次内容我们先来看看标题部分,其余的下次再做仔细详细介绍。
主要操作:
1、 显示与隐藏标题:setDisplayShowTitleEnabled(Boolean flag)
2、 设置主标题:setTitle
3、 设置副标题:setSubtitle
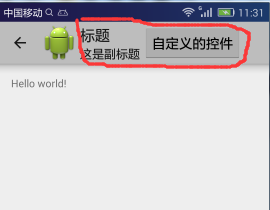
4、 设定自定义View:setCustomView
显示效果如下图:

Action Buttons和Action flow 的操作类似,都是用于存放展示操作按钮,那么如何将操作按钮显示在actionbar中呢?
在这里,我们可以分为两步:
1、 重写onCreateOptionsMenu,此方法用于生成菜单按钮,有两种方式,一种方式编写xml文件,另外一种是java代码生成,这里我们选择编写xml。
2、 重写onOptionsItemSelected,此方法用于响应菜单操作。
Xml内容如下:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity">
<item android:id="@+id/action_search" android:title="搜索"
android:orderInCategory="100" app:showAsAction="always"
android:icon="@drawable/ic_launcher"/>
<item android:id="@+id/action_share" android:title="分享"
android:orderInCategory="100" app:showAsAction="never" />
<item android:id="@+id/action_collection" android:title="收藏"
android:orderInCategory="100" app:showAsAction="never" />
<item android:id="@+id/action_font" android:title="字体大小"
android:orderInCategory="100" app:showAsAction="never" />
</menu>
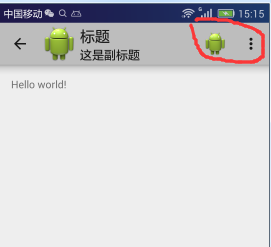
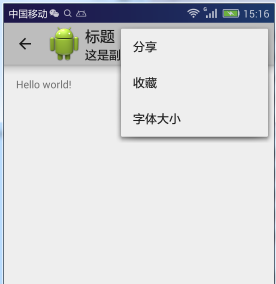
ShowAsAction是非常重要的属性,它的值决定了菜单显示区域,分别有never、always、ifroom等
效果如下:


想要了解更多内容的小伙伴,可以点击下载源码,亲自运行测试。
